חווית משתמש (UX) היא אחד הגורמים החשובים ביותר להצלחת האתר שלכם. UX היא התחושה והרגשה של המשתמשים כאשר הם משתמשים באתר שלכם , חווית הגלישה משפיעה על ההתנהגות שלהם , המוטיבציה שלהם לחזור לבקר באתר . חווית UX טובה תוביל לשביעות רצון גבוהה, נאמנות, והמרה של המשתמשים ללקוחות.
אבל איך אפשר לשפר את חווית המשתמש באתר שלכם? איך אפשר להבין את הצרכים וההעדפות של המשתמשים? איך אפשר לעצב את הממשק (UI) של האתר בצורה שתהיה נוחה, ידידותית, ואסתטית? איך אפשר לבדוק ולמדוד את ההשפעה של השינויים שאנחנו עושים על הUX?

מה הם UX ו-UI ולמה הם חשובים לעיצוב אתרים ואפליקציות?
אם אתם בעלי אתר אינטרנט או אפליקציה לנייד, אתם כנראה שמעתם את הראשי תיבות UX ו-UI. אבל האם אתם באמת יודעים מה הם אומרים ולמה הם כל כך חשובים להצלחת המוצר שלכם? היום אסביר לכם בקצרה מה הם UX ו-UI, מה ההבדל ביניהם ואיך ליישם אותם בצורה נכונה ויעילה.
UX - User Experience - חווית משתמש
UX הוא למעשה ראשי תיבות של User Experience, כאשר מתרגמים לעברית אנחנו למעשה מקבלים את הפירוש חווית משתמש. כמו שהשם מרמז, UX עוסק באופן שבו המשתמש חווה את המוצר, בין אם מדובר באתר אינטרנט, באפליקציה לנייד או בכל מוצר דיגיטלי אחר. UX כולל את כל הרגשות, התחושות, הציפיות והמטרות של המשתמש בעת השימוש במוצר, ואת המידה שבה המוצר עומד בצרכים ובבעיות של המשתמש.
UX הוא תחום רחב ומורכב, שדורש מחקר, אנליזה, אפיון, תכנון, בדיקה ושיפור של המוצר. המטרה העיקרית של UX היא להבין את המשתמשים ולהציע להם מוצר שיהיה קל, נוח , יעיל ומהנה לשימוש. UX משפיע על ההתנהגות, המוטיבציה והמעורבות של המשתמשים , ולכן יכול להשפיע גם על ההכנסות, המוניטין והנאמנות של המוצר.
UI - User Interface - ממשק משתמש
UI הוא ראשי תיבות של User Interface, כאשר מתרגמים לעברית מתקבל הפירוש ממשק משתמש. כמו שהשם מרמז, UI עוסק באופן שבו המשתמש רואה את המוצר, ובאינטראקציה שלו עם המוצר. UI כולל את כל האלמנטים החזותיים והפונקציונליים של המוצר, כגון צבעים , פונטים , תמונות, סמלים , כפתורים , תפריטים , טפסים וכו’ .
UI הוא תחום שדורש יצירתיות, טכניקה וטעם אסתטי. המטרה העיקרית של UI היא להציג את המוצר בצורה יפה, ברורה ומושכת, ולאפשר למשתמשים להשתמש בו בקלות וביעילות. UI משפיע על הרושם הראשוני, ההתלהבות וההנאה של המשתמשים , ולכן יכול להשפיע גם על זמן הגלישה שלהם באתר או במוצר שלנו , ההמלצות והחזרות של המוצר.
מה ההבדל בין UX ו-UI?
UX ו-UI הם שני תחומים שונים , אך קשורים ותלויים האחד בשני. UX עוסק באופן שבו המשתמש חווה את המוצר שלנו , בעוד UI עוסק באופן שבו המשתמש רואה את המוצר שלנו . UX הוא התכנון האסטרטגי והלוגי של המוצר, בעוד UI הוא העיצוב הגרפי והוויזואלי של המוצר. UX קודם ל-UI, כלומר קודם צריך להבין את הצרכים והמטרות של המשתמשים , ואחר כך נעלה את כל רעיונות המוצר שלנו על דף בצורה שתענה עליהם .
לדוגמא , אם אנחנו רוצים לעצב אתר למכירת ספרים , ה-UX יעסוק בשאלות כמו:
- מי הקהל היעד של האתר?
- מה הם הספרים הנמכרים ביותר?
- איך למיין את הספרים לקטגוריות ולתת קטגוריות?
- איך להציג את הספרים המומלצים והחדשים?

- איך לאפשר למשתמשים לחפש, לסנן ולהשוות ספרים?
- איך להקל על המשתמשים לבחור ספר, להוסיף לעגלה ולבצע תשלום?
- איך להציג את המדיניות של האתר, המשלוחים וההחזרות? איך לתת משוב ותמיכה למשתמשים?
כשאנחנו מדברים על UI, אנחנו נשאל את עצמנו:
- איזה סגנון גרפי ואיזה טון יהיה לאתר?
- איזה צבעים ישתלבו עם הלוגו ועם נושא האתר?
- איזה פונטים יהיו קריאים ומתאימים לספרים?
- איך להציג את התמונות, הכותרות והתיאורים של הספרים?
- איך לעצב את הכפתורים , התפריטים והטפסים של האתר?
- איך להשתמש באנימציות, סמלים וצלילים לשיפור האינטראקטיביות?
איפה זה פוגש אותנו בעבודה על מערכת וורדפרס ואלמנטור
מה זה וורדפרס ומה זה אלמנטור?
וורדפרס הוא מערכת ניהול תוכן (CMS) המאפשרת ליצור, לערוך, ולנהל אתרי אינטרנט בקלות ובמהירות. וורדפרס היא ה-CMS הפופולרי ביותר בעולם , ומפעילה כ-40% מכלל האתרים באינטרנט. וורדפרס מציעה מגוון רחב של אפשרויות להתאמה אישית, עיצוב, פיתוח האתר, הוספת תוספים (plugins) וערכות עיצוב (themes) שישפרו את הפונקציונליות והמראה של האתר.
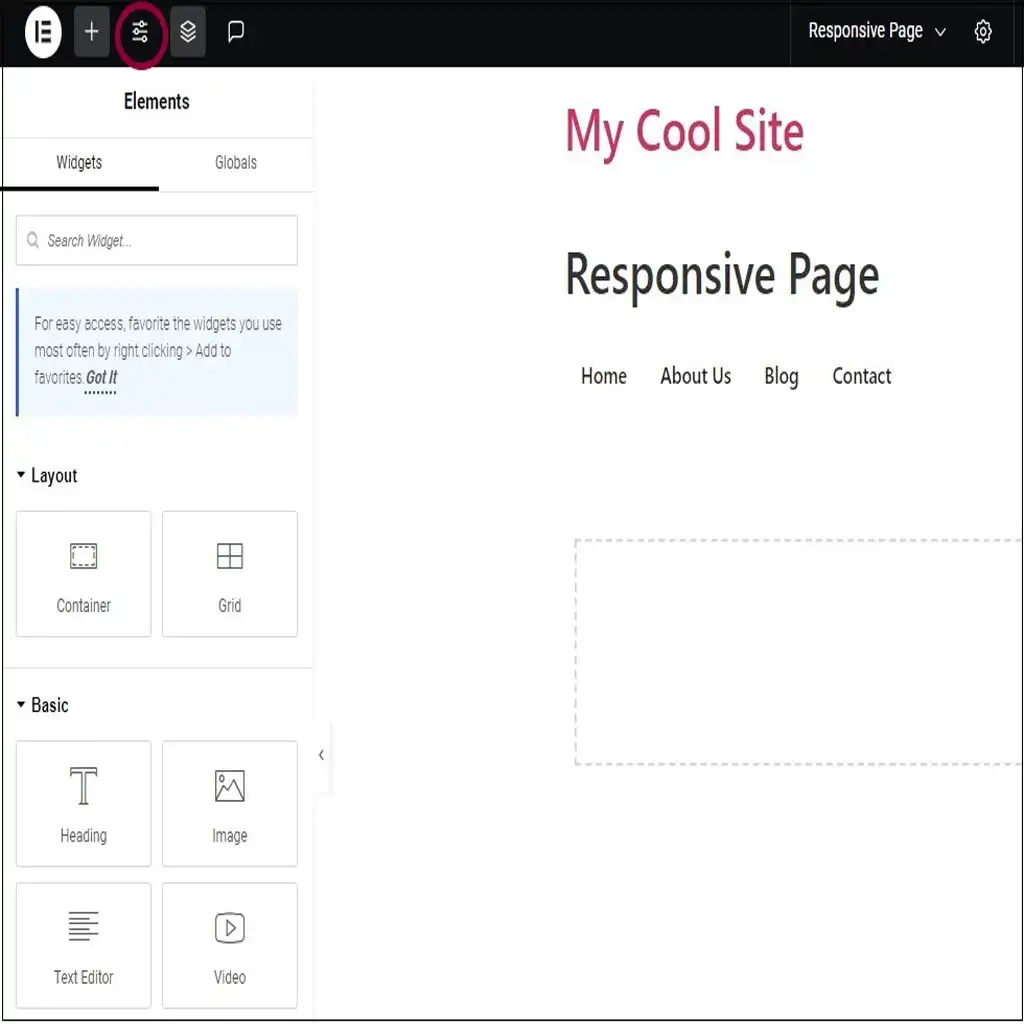
אלמנטור הוא אחד התוספים הפופולריים ביותר לוורדפרס, והוא מאפשר ליצור ולערוך את הממשק של האתר באופן חזותי ואינטואיטיבי. אלמנטור הוא בונה דפים (page builder) שמשתמש בגרירה ושחרור (drag and drop) של אלמנטים כמו כותרות, טקסטים , תמונות, טפסים , ועוד.
למה וורדפרס ואלמנטור הם כלים מעולים לשיפור חווית המשתמש?
- הם קלים לשימוש וללמידה, ואינם דורשים ידע קודם בתכנות או בעיצוב. כל אחד יכול לפתח אתר אינטרנט מקצועי ומותאם אישית בזמן קצר ובתקציב נמוך.
- הם מאפשרים לבנות אתרים רספונסיביים (responsive) , שמתאימים את הממשק שלהם לגודל ולסוג המסך של המשתמשים. כך, האתרים נראים טוב ועובדים טוב על כל המכשירים: מחשבים , טאבלטים , וסמארטפונים .
- הם מציעים מגוון רחב של אפשרויות להתאמה אישית, עיצוב, ופיתוח של האתר, ומאפשרים להוסיף תכונות ופונקציות שישפרו את הUX. לדוגמא , ניתן להוסיף תפריטים , כפתורים , סליידרים , גלריות, וידאו , טסטימוניאלים , קריאות לפעולה ועוד .. . .

איך נשפר את חווית המשתמש באתר שלנו עם וורדפרס ואלמנטור?
תהדקו חגורות כי זה הולך להיות מעט ארוך אך שווה את זה, בכדי לשפר את חווית המשתמש באתר שלנו עם וורדפרס ואלמנטור, יש לעקוב אחר כמה שלבים חשובים:
1. ביצוע חקר משתמשים
השלב הראשון הוא למעשה גם השלב החשוב ביותר. עלינו לבצע חקר משתמשים , כדי להבין את הקהל היעד של האתר, את הצרכים והבעיות שלו , את המטרות וצורת ההגעה שלו , את ההתנהגות והמוטיבציה שלו , מחקר משתמשים יעזור לנו ליצור אתר שיתאים למשתמשים בצורה המיטבית ביותר ויענה על השאלות והציפיות שלהם .
ישנן שיטות רבות לבצע מחקר משתמשים:
- ראיונות: שיחות אישיות עם משתמשים פוטנציאליים או קיימים , בהן אנו נשאל אותם על הנושא של האתר, החוויה שלהם עם אתרים דומים , הדעות והרגשות שלהם , וההצעות שלהם לשיפור. ראיונות יכולים להתבצע פרונטלית פנים אל פנים , בטלפון , או באינטרנט(מיילים/צ’אט/וואטסאפ) , הם יכולים להיות מובנים או חופשיים . היתרון של ראיונות הוא שהם מאפשרים לקבל מידע עשיר ומעמיק מהמשתמשים , ולחקור את הסיבות והרקע של התשובות שלהם .
החיסרון של ראיונות הוא שהם דורשים הרבה זמן ומשאבים , ושהם יכולים להיות מושפעים מהביטוי האישי של המראיין או המרואיין . - שאלונים: שאלונים הם סט של שאלות מוגדרות מראש, שנשלחות למשתמשים פוטנציאליים או קיימים , ושמבקשות מהם לענות עליהן באופן עצמאי. שאלונים יכולים להתבצע באופן דיגיטלי, והם יכולים להכיל שאלות סגורות או פתוחות. היתרון של שאלונים הוא שהם מאפשרים לקבל מידע ממספר גדול של משתמשים בצורה יעילה וממוקדת, ולנתח את התוצאות באופן סטטיסטי. החיסרון של שאלונים הוא שהם יכולים להיות מוגבלים בעומק ובאיכות של המידע, ושהם יכולים להיות מושפעים מהנטיות והטעויות של המשיבים או המעצבים .
- בדיקות משתמשים: בדיקות משתמשים הוא תהליך בו אנחנו מבקשים ממשתמשים לבצע משימות מסוימות על האתר שלנו , ומתבוננים ומקליטים את ההתנהגות והתגובות שלהם. בדיקות משתמשים יכולות להתבצע באופן ישיר או מרחוק, והן יכולות להיות סינכרוניות או אסינכרוניות. היתרון של בדיקות משתמשים הוא שהן מאפשרות לקבל משוב ישיר וממוקד מהמשתמשים ולראות איך הם משתמשים באמת באתר שלנו .
החיסרון של בדיקות משתמשים הוא שהן דורשות הרבה זמן ומשאבים , ושהן יכולות להיות מושפעות מהסביבה והנסיבות של הבדיקה.
2. ליצור פרוטוטיפים ומודלים
השלב השני הוא ליצור פרוטוטיפים ומודלים של האתר, כדי להדגים את הרעיון והעיצוב של האתר, ולבדוק אותם עם המשתמשים. פרוטוטיפים ומודלים הם גרסאות קטנות ופשוטות של האתר, שמראות את המבנה, התכולה, והפונקציונליות של האתר. ישנם סוגים שונים של פרוטוטיפים ומודלים , שמשתנים ברמת הפירוט והפונקציונליות שלהם. לדוגמא:
- מודל נייר: מודל נייר הוא הגרסה הכי פשוטה והכי מהירה ליצור. הוא מורכב מציורים וכתבים על נייר, שמייצגים את הדפים והאלמנטים של האתר. הוא משמש להצגת הרעיון הבסיסי של האתר, ולבדיקת הקשר והזרימה בין הדפים. היתרון של מודל נייר הוא שהוא קל וזול ליצור, ושהוא מאפשר לבצע שינויים בקלות. החיסרון של מודל נייר הוא שהוא לא מראה את העיצוב והפונקציונליות האמיתיים של האתר, ושהוא דורש הדמיה והסבר מהמעצב.
- מודל סלקטור: מודל סלקטור הוא גרסה דיגיטלית וחזותית של האתר, שמשתמשת בתוסף אלמנטור לוורדפרס. הוא מורכב מאלמנטים שניתן לגרור ולשחרר על הדף, ולהתאים אותם בהתאם לטעמכם . הוא משמש להצגת העיצוב והמראה של האתר, ולבדיקת התאמתו למסך ולמכשירים שונים. היתרון של מודל סלקטור הוא שהוא קל ונוח לשימוש, ושהוא מראה את התוצאה הסופית בזמן אמת. החיסרון של מודל סלקטור הוא שהוא עלול להיות פחות פונקציונלי ומורכב מהאתר האמיתי, ושהוא דורש התקנה ועדכון של התוסף.
- מודל פונקציונלי: מודל פונקציונלי הוא גרסה מלאה ומוכנה של האתר, שמשתמשת בוורדפרס ובתוספים נוספים לאלמנטור. הוא מורכב מכל הדפים והאלמנטים של האתר, ומכיל את כל התכולה והפונקציונליות של האתר. הוא משמש להצגת האתר הסופי, ולבדיקת הביצועים והאיכות של האתר. היתרון של מודל פונקציונלי הוא שהוא מציג את האתר האמיתי, ושהוא מאפשר לבצע בדיקות ושינויים בקלות. החיסרון של מודל פונקציונלי הוא שהוא דורש הרבה זמן ומשאבים ליצירה, ושהוא יכול להיות רגיש לשגיאות ולבעיות.
3. לבצע בדיקות ומדידות
השלב השלישי הוא לבצע בדיקות ומדידות של האתר, כדי לאמת את ההנחות והציפיות שלנו , לשפר את האתר בהתאם למשוב ולנתונים שאנחנו מקבלים. בדיקות ומדידות הן חלק חיוני בתהליך השיפור של הUX והן יכולות להתבצע בשלבים שונים של פיתוח האתר. לדוגמא:
בדיקות A/B: בדיקות A/B הן שיטה להשוות בין שתי גרסאות של האתר, או של אלמנט מסוים באתר, ולראות איזו מהן מביאה לתוצאות טובות יותר. לדוגמא , אפשר להשוות בין שני כותרות, שני צבעים , או שני קריאות לפעולה, ולראות איזה מהם מושך יותר תשומת לב, מעורר יותר עניין , או מגדיל יותר את ההמרה. בדיקות A/B יכולות להתבצע באמצעות תוספים לוורדפרס כמו Google Optimiz e, Optimizely, או Nelio.
היתרון של בדיקות A/B הוא שהן מאפשרות לבדוק השפעות קטנות ומדויקות של שינויים באתר, ולקבל מידע מבוסס על נתונים .
החיסרון של בדיקות A/B הוא שהן דורשות הרבה טראפיק(תנועת גולשים) וזמן לקבלת תוצאות. כל אלה יכולים להוסיף לאתר שלכם חיות, תנועה, ואינטראקטיביות, ולהגדיל את השירות והמעורבות של המשתמשים .
4. לעקוב אחר המדדים והמטרות
השלב הרביעי הוא לעקוב אחר המדדים והמטרות של האתר, כדי למדוד את ההצלחה והשיפור של הUX. מדדים ומטרות הם יחידות מידה והערכה של הביצועים והתוצאות של האתר, והם יכולים להיות כמותיים או איכותיים. לדוגמא:
- מדדים כמותיים: מדדים כמותיים הם נתונים ממוספרים ומודדים של האתר, שמראים את ההישגים וההתקדמות של האתר. לדוגמא , מספר המבקרים , מספר הדפים למבקר, משך השהייה, קצב היציאה, קצב ההמרה, ועוד. מדדים כמותיים יכולים להתבצע באמצעות כלים לניתוח ולמעקב אחר האתר, כמו Google Analytics , Hotjar, או Crazy Egg. היתרון של מדדים כמותיים הוא שהם מאפשרים לקבל מידע מדויק ומעודכן על האתר, ולהשוות בין תקופות ובין גרסאות שונות של האתר. החיסרון של מדדים כמותיים הוא שהם לא מראים את הסיבות והרגשות של המשתמשים , ושהם יכולים להיות מוטעים או לא משקפים את המציאות.
- מדדים איכותיים: מדדים איכותיים הם נתונים מילוליים ומורגשים של האתר, שמראים את החוויה והמשוב של המשתמשים .
לדוגמא , דירוגים , ביקורות, תגובות, תלונות, המלצות, ועוד. מדדים איכותיים יכולים להתבצע באמצעות כלים לאיסוף ולניתוח של המשוב של המשתמשים , כמו Google Forms , SurveyMonkey, או Typeform. היתרון של מדדים איכותיים הוא שהם מאפשרים לקבל מידע עמוק ומשמעותי על האתר, ולהבין את הצרכים והרצונות של המשתמשים . החיסרון של מדדים איכותיים הוא שהם דורשים הרבה זמן ומשאבים לאיסוף ולניתוח , ושהם יכולים להיות מושפעים מהנטיות והטעויות של המשיבים או המעצבים .
סיכום
במאמר זה, למדנו כיצד לשפר את חווית המשתמש באתר האינטרנט שלנו . דיברנו על כלים מעולים ליצירת אתרים יפים ופונקציונליים , שמתאימים לקהל היעד ולמטרות שלנו . עקבנו אחר שלבים שונים בתהליך שיפור ה-UX, כולל מחקר משתמשים , יצירת פרוטוטיפים ומודלים , ביצוע בדיקות ומדידות, ומעקב אחר המדדים והמטרות. כל אלה יעזרו לנו לפתח אתר שיהיה נוח , ידידותי, ואסתטי למשתמשים , ושיביא לתוצאות טובות יותר לעסק שלנו .